New product launch helps Honeywell spark a combustion revolution
From Complexity To Simplicity
SLATE is an integrated replacement for combustion control panels – the part of a system that looks like a jumbled box of wires. With SLATE, what used to be complex is now streamlined. But how do you introduce a product in an industry that hasn’t seen a major innovation in decades?
To challenge the status quo, we needed to convince customers that SLATE offered a better, faster way to design and engineer combustion solutions. Our approach was to create an experience that juxtaposed their current process with the process using SLATE, helping them see the value of a change in the context of the familiar.
Distilling Information Brings Greater Value
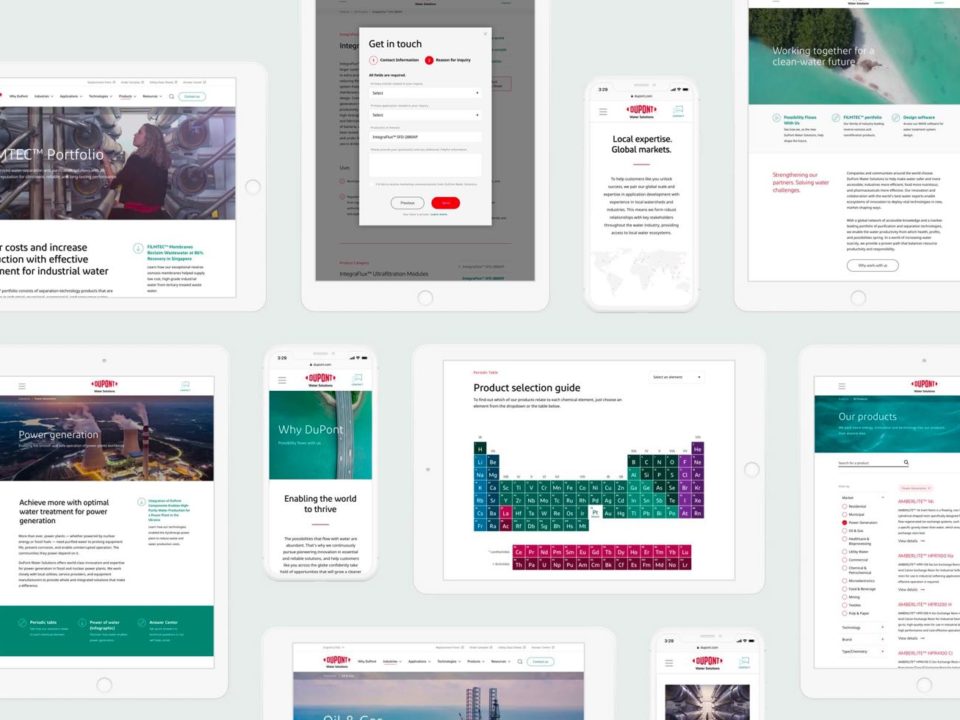
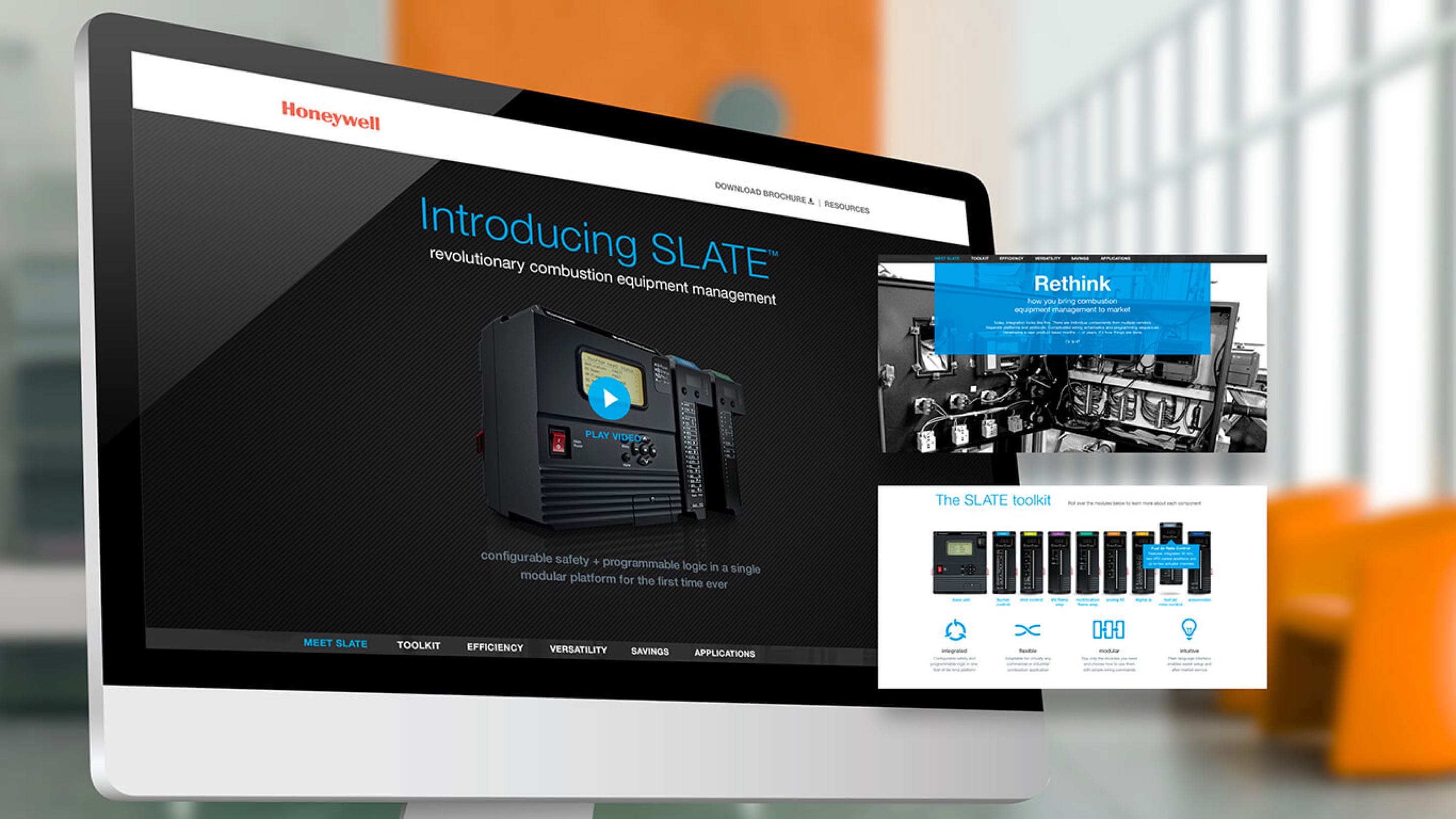
Instead of overwhelming users with product features, we simplified the information architecture and distilled SLATE’s business value into high-impact messages. Dynamic animation sequences demonstrate SLATE’s modular design, while parallax effects and large-scale images add visual interest.


The tools SCHERMER developed have helped open the door to customers we’ve never had access to before. It’s official. You guys have made combustion sexy.

VP of Global Marketing

WHAT WE DID
Product Naming
Mobile-Optimized Microsite
Product Launch
Video
Interactive Demo
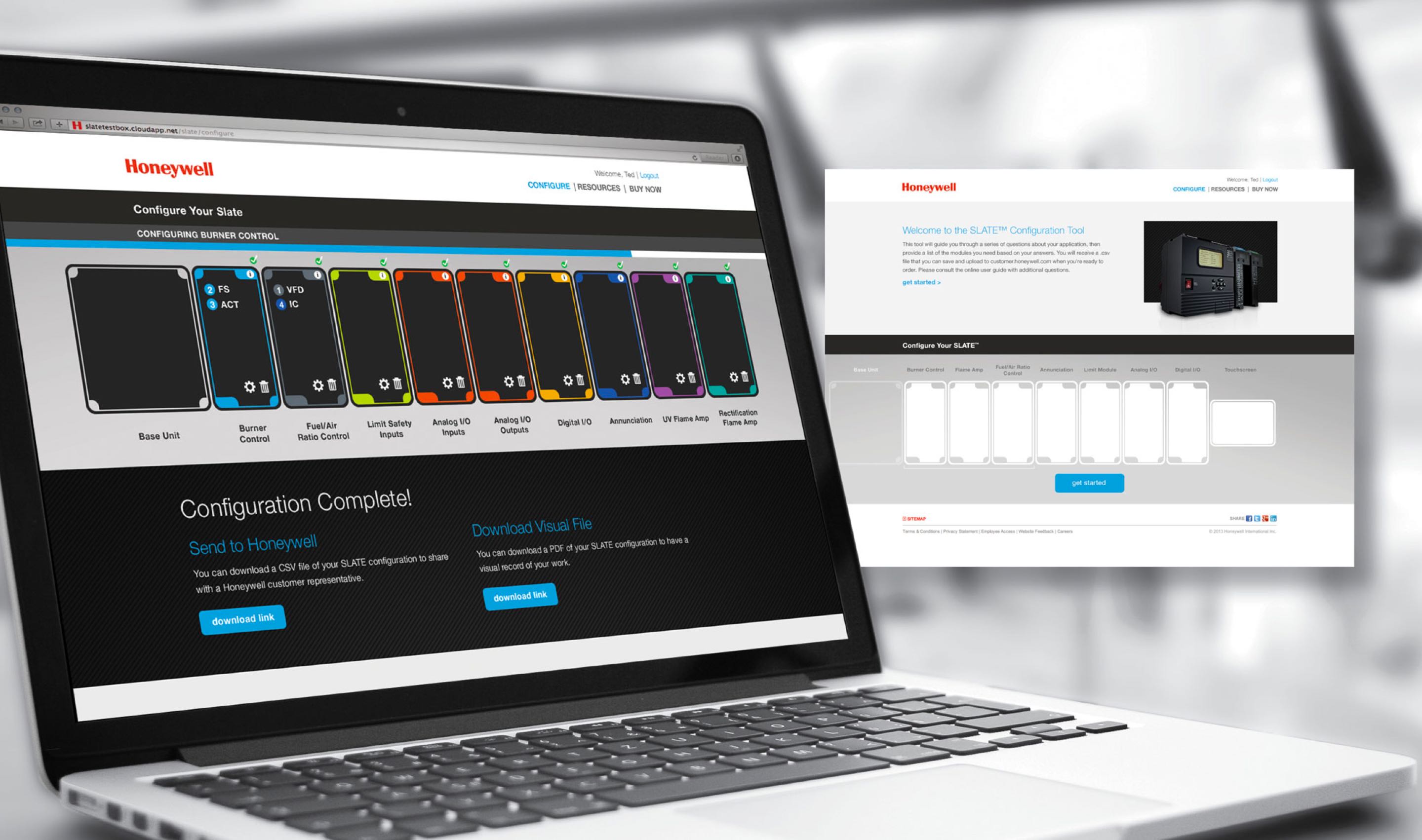
Configuration App
Internal Campaign Launch
Sales Presentation
Digital Sales Tool
System Collateral
Product Launch Collateral